これわからなかったんです。
この間の投稿で最近のAfterEffectsのテキストの立体化の話をしました。
シェイプレイヤーもめでたく3Dになるんですが、
どうもIllustratorのデータがうまく読めない。
どうやらコピペで良さそうなのにうまくできない。
ヘルプ文章の読解力がないのか、ヘルプ文章がわるいのか・・・
でも、解決しました。

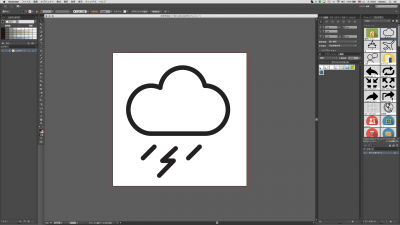
複合パスつきの図形です。
Illustratorでオブジェクトを選択して、
コマンドキー+Cでコピーします。
次にAfterEffectsで
レイヤー>新規>シェイプレイヤー
でシェイプレイヤーを作って、
さらにそのシェイプレイヤーのコンテンツを開いて、
追加プルダウンメニューからパスを選択します。
コンテンツの中にパスが作成されますが、
ここが鬼門でした。
コピー元の図形が持っている
パスの数だけこのパスコンテナを作成しなければならず、
ひとつ作っただけだと、あふれた分は全部マスクに変換されてしまいます。
なので、この図形の場合は5こ作る必要があります。
さらに時計マークのついたレベルまでそれぞれのパスを開いて選択します。
これをしないと結果は同じで、やっぱりマスクになってしまいます。
そして追加プルダウンメニューから塗りを設定すれば出来上がりです。
ところが立体にしてみると困ったことに。。。
複合パスの中抜き部分が潰れています。
中マドを選択することで解決です。
これもファイルをダウンロードできるようにしておきます。
ダウンロードできるプロジェクトではテキストの立体化の回のようにライトの設定などをしてみました。
参考にしてください。
2件のフィードバック
CS6以降なら「ベクトルレイヤーからシェイプを作成」で出来るようですよ。
参考ページ
https://www.wgn.co.jp/store/blog/item-1259.html
ああ、そのほうが簡単というか正しそう!ありがとうございます!