#AfterEffects のプチTipsです!
これ意外に知らない人が多かったので、
記事にしておきます!
知っておくと格段に作業効率が上がります!
たとえば複雑な動きをたくさんのキーフレームで作ったとします。
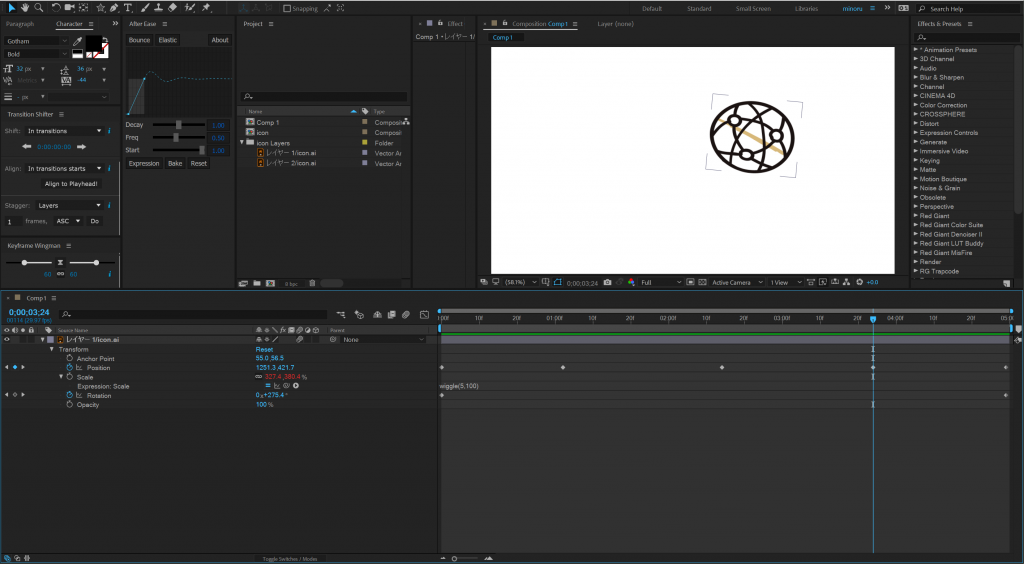
あんまり複雑ではないですが、たとえばこんな感じ。
5秒のアニメーション、ポジションにキーフレームが5つ、回転に2つ、サイズにwiggleのスクリプトが設定されています。
で、さぁ、できたと思っていたら、電話がかかってきて、ボールを他のグラフィックに差し替えてくれ!っていう依頼があったとします。
この程度のキーフレームならやり直してもいいんですけど、キーフレーム補間の設定やらなにやら、もう少し複雑だった場合、再度設定するのは面倒です。しかも、間違えちゃうかもしれません。
そんなとき、このレイヤーを他のグラフィックと入れ替えることができたら便利です!
レイヤーを右クリックしても、置き換え的なメニューはでてきません!
でも、あるんです便利な方法!
上のプロジェクトパネルではレイヤー1とレイヤー2というイラストレーターのデータが読み込まれています。
タイムラインにはレイヤー1がアニメーションされています。
これをレイヤー2のグラフィックに置き換えちゃいます。
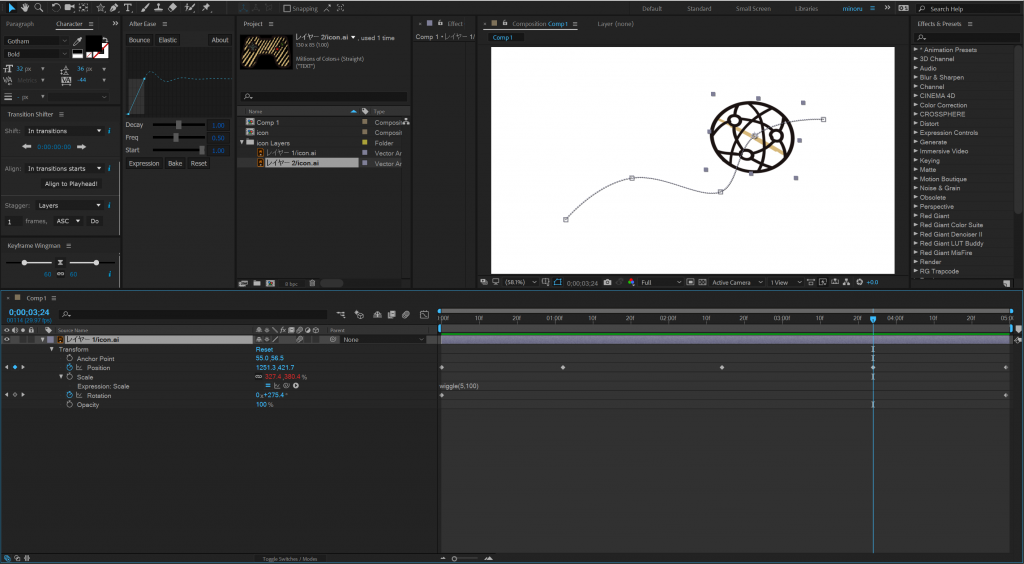
1)タイムラインで置き換える元レイヤーを選びます、
続いてプロジェクトパネルで、置き換えたい新しいグラフィックを選びます。
こんな景色になると思います。
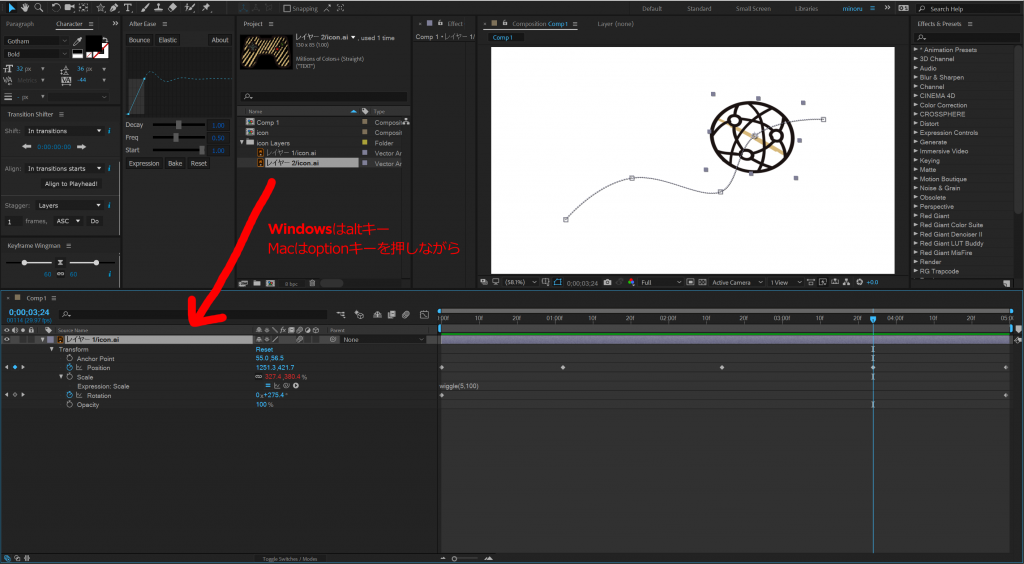
2)Windowsではaltキー、Macではoptionキーを押しながら、プロジェクトウインドウで選んだグラフィックをつかんで、そのままふらふらとタイムラインの置き換えたいレイヤーめがけて移動します。
1)ですでにタイムラインパネルで選択済のレイヤーめがけてキーをおしたままドラッグしていきます。
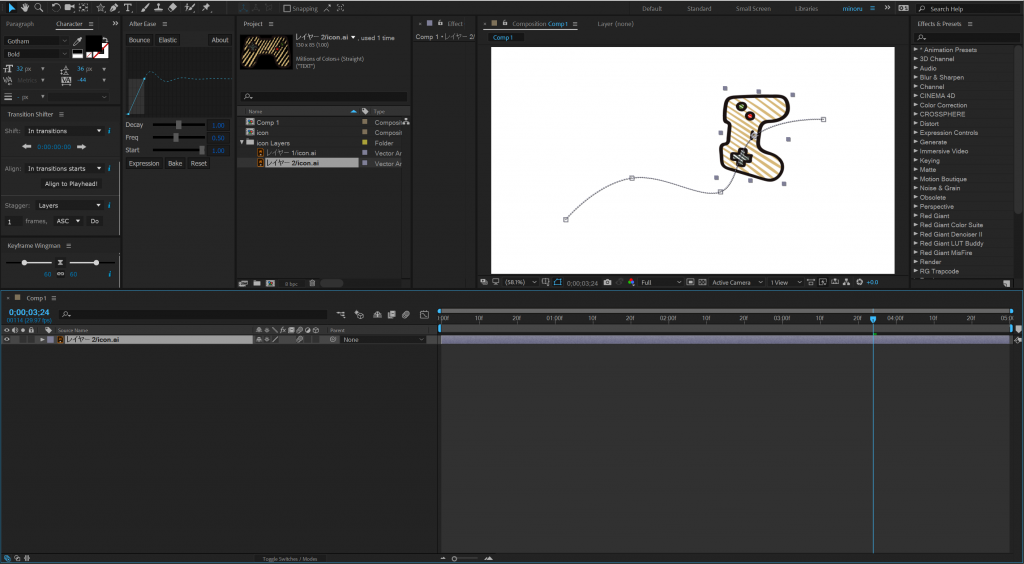
3)タイムラインパネルの入れ替えたいレイヤーの真上にプロジェクトパネルからもってきたグラフィックを落とします。
タイムラインパネルのプロパティはなぜか入れ替えた瞬間に閉じちゃうんですが、入れ替わったと思います。
この方法を知っておくと、とりあえず動きを作ってあとで内容を入れ替えちゃおうという戦略が可能になります。
コツは入れ替えるグラフィックサイズを同じにしておくこと。
サイズが違ったり、ピボットポイントが違うと面倒な状況になるかもしれません。
再設定よりは楽かもしれませんが、かぎりなく条件を同じにしておくと、
スムーズに作業することができます。